
日益变化多重,我们的需求越来越简便化,在公司与岀差过程中有一条专用线路,使得我们的工作与生活更加便捷。
之前很多需求,内网穿透,搭建专用协议进行转发等等,为了更加的便捷,我们尝试了很多...
接下来,我们尝试使用Gost这款开源工具,来搭建穿透到家中,访问自己的服务和转发。
ALL IN Boom ,恰巧道友你有,那么你可以过来看看了!
两个条件:
(1)宽带/服务器有公网IP(固定/动态IP)
(2)域名[免费/付费]
(3)linux系统/openwrt X86 [虚拟/实体鸡]
将以最快的速度搭建好https加密协议,进行数据转发和服务访问企业内部私有云。
这里我们使用Gost V2 版本【GO语言实现的安全隧道】,相对稳定和符合我们的需求。
Github:https://github.com/ginuerzh/gost
功能特性
多端口监听
可设置转发代理,支持多级转发(代理链)
支持标准HTTP/HTTPS/HTTP2/SOCKS4(A)/SOCKS5代理协议
Web代理支持探测防御
SOCKS5代理支持TLS协商加密
支持多种隧道类型
Tunnel UDP over TCP
本地/远程TCP/UDP端口转发
TCP/UDP透明代理
支持Shadowsocks(TCP/UDP)协议
支持SNI代理
权限控制
负载均衡
路由控制
DNS解析和代理
TUN/TAP设备
接下来,我们进入实操环节。
以debian11 系统为案例,其他linux系统基本类似。
一、下载安装包
# 下载 Gost 的最新版本(最新为2.11.5,如有更新可以把版本号改为最新的)
wget https://github.com/ginuerzh/gost/releases/download/v2.11.5/gost-linux-amd64-2.11.5.gz# 解压缩下载的文件
gunzip gost-linux-amd64-2.11.5.gz# 给予gost赋予执行权限
chmod +x gost-linux-amd64二、编写gost-start.sh脚本【重点】
#!/bin/bash
nohup ./gost-linux-amd64 -L="http2://user:password@:5319?bypass=./bypass.txt&probe_resist=file:./404.html&knock=www.qq.com&cert=/root/acme.sh/itabc789_ssl/fullchain.pem&key=/root/acme.sh/itabc789_ssl/key.pem" -F 192.168.100.254:7890 >/dev/null 2>&1 &
以上对内容进行拆解:
# 参数拆解
nohup :后台运行
./gost-linux-amd64 :gost客户端程序
http2 :使用http2协议
user:password :用户名和密码
@ :必须加上@
:5319 :端口号
bypass=./bypass.txt :绕过文件(可选,绕过gost的流量劫持,简单理解为就是不允许访问的IP和域名)
probe_resist=file:./404.html :探针抵御文件(可选,简单理解为本地文件,当外部浏览访问gost的https这个服务时,如果本地文件存在,则返回404,类似伪造404页面)
knock=www.qq.com :官方解释:通过knock参数设置一个私有地址,只有访问此地址时服务器才会发送407响应。(可选,简单理解为二次认证,只有二次认证后才能访问gost的https服务,进行流量加密)
cert=/root/acme.sh/itabc789_ssl/fullchain.pem :SSL证书文件
key=/root/acme.sh/itabc789_ssl/key.pem :SSL密钥文件
-F 192.168.100.254:7890 :监听科学魔法的地址和端口
>/dev/null 2>&1 :输出重定向到/dev/null
& :后台运行
# 注意:
# 1. 请修改参数中的用户名和密码为自己的用户名和密码
# 2. 请修改参数中的端口号为自己的端口号
# 3. 请修改参数中的bypass.txt、404.html、acme.sh证书文件路径为自己的路径
三、域名解析、https证书和404.html以及bypass.txt 是什么?
域名解析:借用ddns-go实现 https://github.com/jeessy2/ddns-go【DDNS-Go 是一个基于 Go 语言开发的动态域名服务(DDNS)工具,它允许用户将自己的公网 IP 地址与动态域名进行绑定。当公网 IP 发生变化时,DDNS-Go 能够自动更新 DNS 记录,确保域名解析始终指向正确的 IP 地址。这个工具支持多种域名服务商,包括但不限于阿里云、腾讯云、Dnspod、Cloudflare、华为云、百度云等,并且提供了简洁的网页配置界面,使得用户可以方便地进行配置和管理。】、
https证书:借用certd实现 https://github.com/certd/certd【Certd 是一个免费全自动申请和自动部署更新SSL证书的工具。后缀d取自linux守护进程的命名风格,意为证书守护进程。关键字:证书自动申请、证书自动更新、证书自动续期、证书自动续签】
404.html 代码
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 网站标题 -->
<title>QQ</title>
<!-- 网站作者 -->
<meta name="Author" content="Brice" />
<meta name="keywords" content="QQ" />
<meta name="description" content="QQ" />
<meta name="Copyright" content="QQ" />
<!-- width - 可视区域的宽度,值可为数字或关键词device-width -->
<!-- height - viewport的高度 -->
<!-- initial-scale - 初始的缩放比例 -->
<!-- minimum-scale - 允许用户缩放到的最小比例 -->
<!-- maximum-scale - 允许用户缩放到的最大比例 -->
<!-- user-scalable - 用户是否可以手动缩放 -->
<meta name="viewport" content="width = device-width, initial-scale = 1.0, maximum-scale = 1.0, user-scalable = 0" />
<!--
content="telephone=yes" 在iPhone 手机上默认值是(电话号码显示为拨号的超链接):
-->
<!-- 可将telephone=no,则手机号码不被显示为拨号链接 -->
<!--
使设备浏览网页时对数字不启用电话功能(不同设备解释不同,itouch点击数字为存入联系人,iphone为拨打电话),忽略将页面中的数字识别为电话号码。
-->
<meta name="format-detection" content="telephone=no" />
<!-- 忽略识别邮箱 -->
<meta name="format-detection" content="email=no" />
<!-- 网站开启对 web app 程序的支持 -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<!-- 在 web app 应用下状态条(屏幕顶部条)的颜色;(改变顶部状态条的颜色) -->
<!--
默认值为 default(白色),可以定为 black(黑色)和 black-translucent(灰色半透明);
-->
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<!-- http-equiv="Content-Type" 表示描述文档类型 -->
<!--
HTTP-EQUIV类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容
-->
<meta http-equiv="Content-Type" content="text/html" />
<meta name="screen-orientation" content="portrait" />
<!-- uc强制竖屏 -->
<!-- UC默认竖屏 ,UC强制全屏 -->
<meta name="full-screen" content="yes" />
<!--
使用了application这种应用模式后,页面讲默认全屏,禁止长按菜单,禁止收拾,标准排版,以及强制图片显示。
-->
<!-- 应用模式 -->
<meta name="browsermode" content="application" />
<!-- QQ强制竖屏 QQ强制全屏 -->
<!-- 设置屏幕方向 -->
<meta name="x5-orientation" content="portrait" />
<!-- 设置全屏 -->
<meta name="x5-fullscreen" content="true" />
<!-- 设置屏幕模式 -->
<meta name="x5-page-mode" content="app" />
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no" />
<!-- 引入样式初始化文件 -->
<!-- <link rel="stylesheet" href="./css/normalize.css" /> -->
<script type="text/javascript" src=""></script>
<!-- 百度统计 -->
<script>
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?f69927e5ecfa8d714105a46cbf980c3c";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body style="height:100%;width:100%">
</body>
<script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" charset="utf-8"
homePageUrl="https://qq.com" homePageName="回到主页"></script>
</html>bypass.txt内容
# options
reload 10s
reverse true
# bypass addresses
127.0.0.1
172.10.0.0/16
localhost
*.example.com
.example.orgreload - 此配置文件支持热更新。此选项用来指定文件检查周期,默认关闭热更新。
reverse - 指定是否切换为白名单。
四、启动测试
sh gost-start.sh
五、配置Chrome中的SwitchyOmega插件
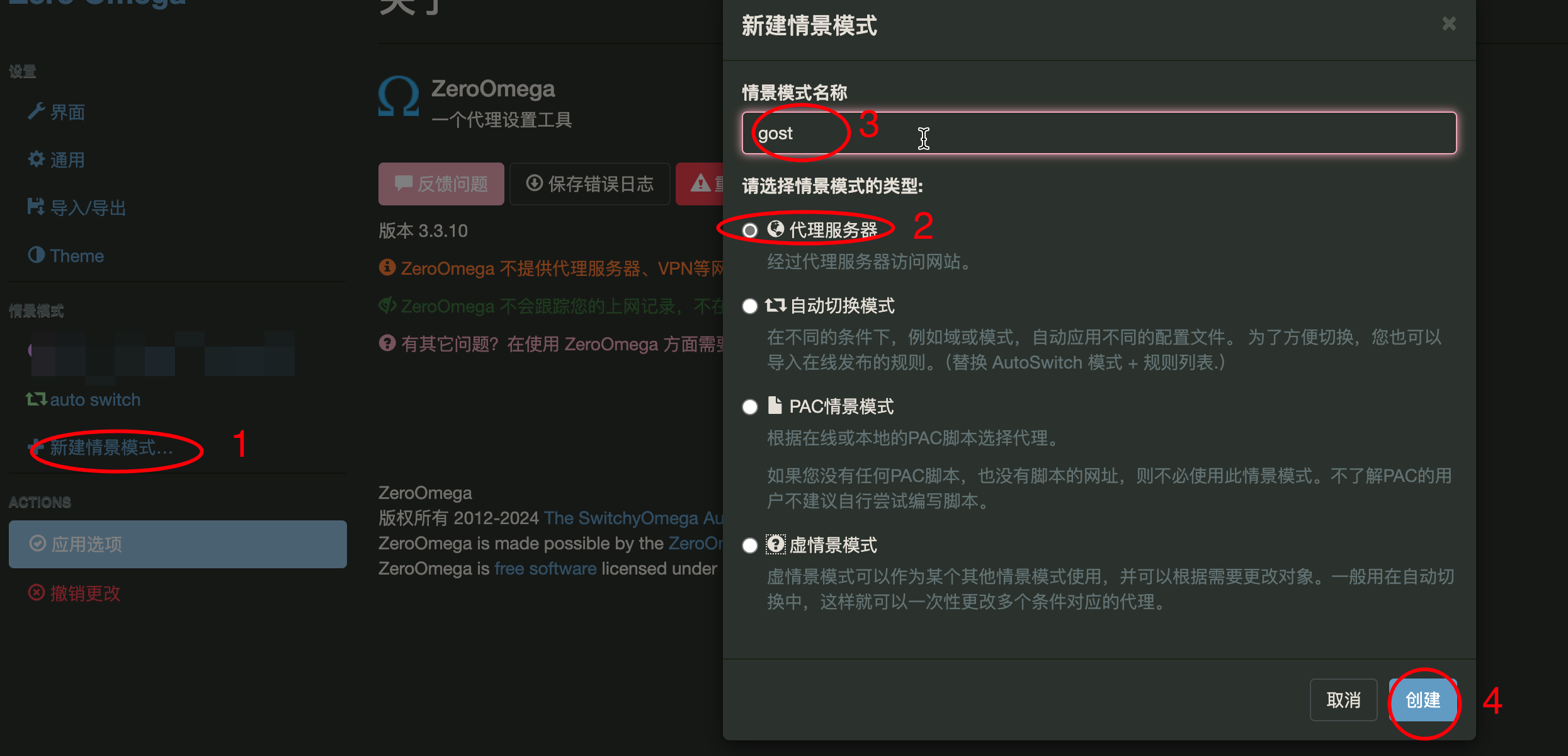
(1)新建gost情景模式

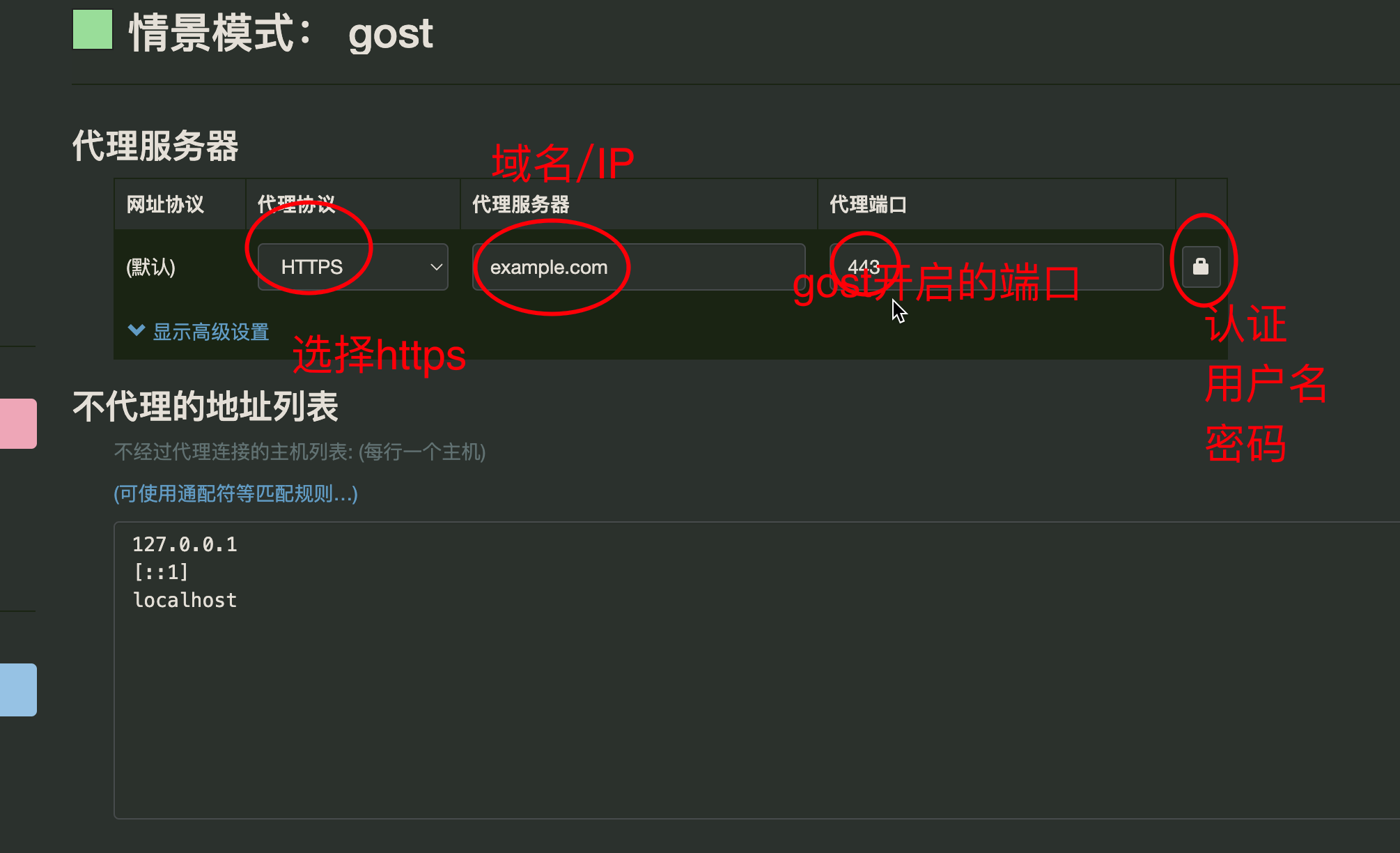
(2)配置https、域名、端口、认证用户名密码

验证设置
打开浏览器或应用程序,访问一个 HTTPS 网站,确保可以正常访问。如果一切设置正确,你的 HTTPS 代理服务器已经搭建完成并且可以使用了。
通过以上步骤,你应该能成功搭建一个使用 GOST 的 HTTPS 代理服务器,并配置Chrome中的SwitchyOmega以通过该代理服务器上网,使你的企业内的局域网计算机得到良好的保护,避免受到外部攻击。
六、额外小知识
以上gost的https代理访问公司内网服务,为了更好的防止非国内IP访问及其恶意探测网络,这样杜绝了大部分网络攻击,建议在企业防火墙加入非国内IP访问gost端口,例如opnsens配置只允许国内IP段访问gost端口等。




评论区